他のサイトでよく見る、なんかこんな表を作りたい!という方。そもそも,「時系列」?「手順:Step」?「年表」?なんていう名称なんだと悩みませんか?これ、『タイムライン』って言います。
この表の作り方を解説していきます。


ブログ記事で『STEP』とか『年表』みたいなこんなの☝︎を作りたいけどどうやるの?

私も始め困って色々検索したなぁ〜いまだに、たまに忘れる・・・
ここでは、「ブロックエディタ(Gutenberg)」でのやり方について解説します。
タイムスケジュール、年表、やり方の説明に使うSTEPなど時系列や工程の順番をスッキリまとめた表にできます。
とっても簡単なので、タイムラインを取り入れてブログ記事をもっと見やすくしてみましょう。
タイムラインと検索します
ブロック設定の検索窓に『タイムライン』または、『時系列』と入力すると時計のマークがある『タイムライン』が出てきます。
そもそも、この装飾をしようと考えた時に、まず『タイムライン』という名称が出てこなのではないでしょうか。
私自身がその名称わからなかった1人で、名称がわからないために「年表とかフロー」とか色々検索しました。

🕔タイムライン:時系列を表現するためのブロックです。と書いてありますね。
この『タイムライン』をクリックします。
- ラベルタイトル
このように、タイムラインのタイトルと一列分が表示されます。
列を増やす

表示できて嬉しい!でも、今度は列の増やし方がわからない!Enterしても増えないんだね?!

表示できて喜んでいると、今度はこの「ラベルとタイトル」をどうやって増やすんだ?!てなるよね〜
次に、列数を増やすやり方について解説します!

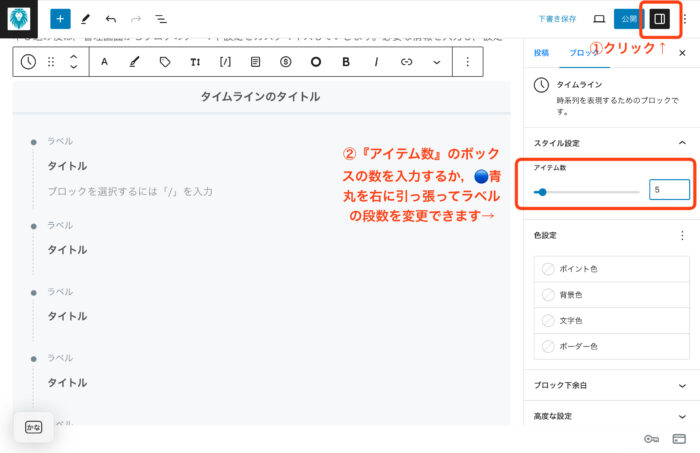
①の設定ボタンをクリック→『ブロック』→②『アイテム数』の🔵青丸を右へ引っ張るか、ボックス内の数を自分が使いたい数入力すると「ラベルとタイトル」の列数を変更できます。
色を変える

違う色に変えたいな〜

うんうん!色も簡単に変えれるよ〜
写真も入れて、こんなふうにしてみましょう。
- ラベルタイトル
文字の色は

設定と種類
先ほど、列数の変更した設定画面に『色設定』があるので全てそこで色を変更できます。
それぞれどの場所の色を変更できるのかも一緒に見ていきましょう。

ポイント色
ポイント色は、「ラベル」の横にあるまるポチの色が変えられます。

背景色
背景色はその名の通り背景の色を変更できます。

文字色
文字色は、タイトルと文章の色を変更できます。

ボーダー色
ボーダー色は、枠の色を変更できます。

*「ボーダー色」についてですが,現在私が使用している「glayish (グレイッシュ)」のスキンではこの「ボーダー色は反映されない(枠色はない)ようです。
同じCocoonでもスキンによって,デザインや設定に制限がかかっている場合があるのでご自分が使用しているスキンを確認してください。
色をデフォルテに戻したい

やっぱり元のデフォルテカラーに戻したいんだけど、どこ押すのよ〜

色設定の横にある『縦の3点々』をクリックすると、下に「リセット」の表示が出ます。
それぞれを個別に「リセット」もできますし、一番下の『すべてリセット』をクリックすると4つ全部の色変更をデフォルテのカラーに戻せます。
写真を入れる
『STEP』など作る際に写真を入れたい時でも、画像を挿入できます。

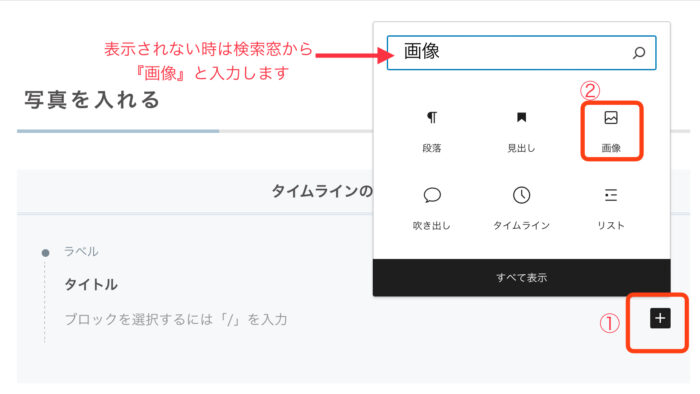
記事を書く際と同じように、Enterで新たにブロックを出す→①『+ボタン』クリック→②『画像』をクリック。ブロック設定に「画像」が見当たらない時は、検索窓に入力すれば出てきます。

①『アップロード』→②『自分の取り込みたい方法を選択』
画像のやり方は、通常の記事を作成する際と全く同じですね。
画像の他にも吹き出しやURL等入れれます。
まとめ
タイムスケジュールや、年表、使い方のSTEP表を作りたい時は『タイムライン』で作ることができます。
タイムラインを使って見やすくオシャレなブログ記事にしましょう。