
「サイトマップ」で検索しても、自分の思ってる「サイトマップ」のやり方が出てこない・・・どうやったらできるのかな?やっぱりプラグインが必要なのかな?

もしかして、読者用の「HTMLサイトマップ」を作りたいのかな?
プラグインなしでも簡単に「サイトマップ」が作れるよ!
プラグインが悪いわけではないけれど『できれば、プラグインは使わずにサイトマップを作成したい』という方。
WordPressのCocoonでしたら、「ショートコード」を入力するだけで読者向けの「HTMLサイトマップ」が作れますよ
この方法は、Cocoon制作者である『わいひら』さんの記事を参考にさせていただきました。 ブログ初心者でもわかりやすく実際の画像をたくさん入れて解説します。
『サイトマップ』は2種類ある

「サイトマップ」とはサイト全体の構成を表すサイトの地図になります。
この「サイトマップ」には、『HTMLサイトマップ』と『XMLサイトマップ』の2つの種類(ファイル形式)があります。 設置するにはそれぞれの『サイトマップ』の設定が必要になります。
- XMLサイトマップ[XML形式のファイルで構成される]:Google(検索エンジン)に向けたサイトマップです。Googleにサイト内全てのページを認識してもらうためのものです。Google(検索エンジン)に表示されるためには、Googleに認識してもらう必要があります。
- HTMLサイトマップ[HTML形式のファイルで構成される]:読者に向けたサイトマップです。読者が訪問した際に、サイト内にある記事の各リンクを確認できるので目的のページにたどり着きやすくなります。(別名:ナビゲーションページ)
今回解説する『サイトマップ』は読者用の❷「Htmlサイトマップ」と呼ばれるものについてお話ししていきます!

ブログを開設したら、記事を書くより先に『サイトマップ』を設置した方がいい!って
聞いたんだけど、それって❶『XMLサイトマップ』のことだったんだね〜。

うん!Googleに見つけてもらわないといくら記事を書いても気づかれるまで時間がかかるからね・・・
今回説明する❷『HTMLサイトマップ』読者向けのサイトマップは、記事が増えてきたときに設置すればいいよ!

そうなんだね。私は、サイトを開設したときにプラグインを導入したんだけど、てっきり『サイトマップ』はそれ一つで全部できるのかと勘の違いしてたんだ・・・
別々に設定しないといけないんだね!でも、プラグインがまた増えるのもちょっと、、、

プラグインなしでも、❷『HTMLサイトマップ』は作れるよ!今日はそのやり方を解説していくね!
プラグインは使わない
『WP Sitemap Page』というプラグインを導入して「HTMLサイトマップ」を作れますが、あまりたくさんプラグインを増やしたくないという場合でも固定ページに『ショートコード』をコピペして簡単にサイトマップが作れます。あまり凝ったデザインではなく、シンプルな「HTMLサイトマップ」になります。
サイトマップ作成手順
それでは、手順をわかりやすく画像付きで解説していきます!
固定ページを新規で作成

ダッシュボードから→①『固定ページ』をクリック→②『新規固定ページを追加』をクリック
タイトルを入力

『サイトマップ』と日本語でも英語でもなんでもいいので、「タイトル」を入力します。(私は、他の情報も英語表記にしているので「Sitemap」と英語表記にしました。)
基本(デフォルテ)のショートコード

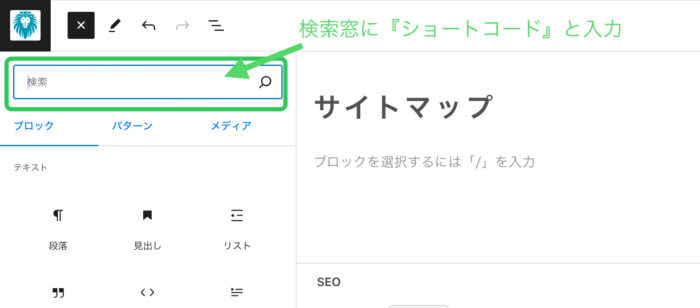
本文の『➕』クリック→ブロックエディタの検索窓に『ショートコード』と入力します。

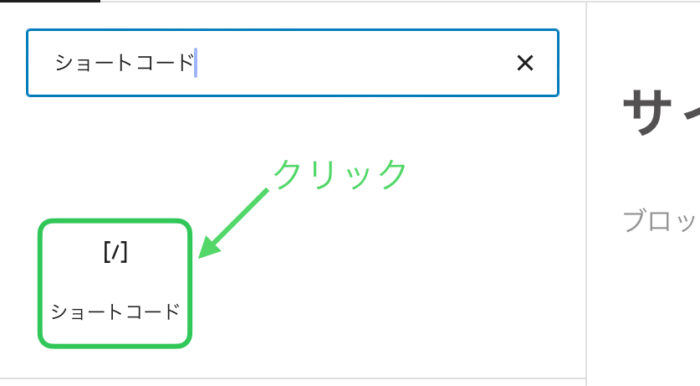
[/]『ショートコード』が出てくるので、クリックします。

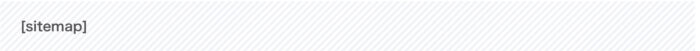
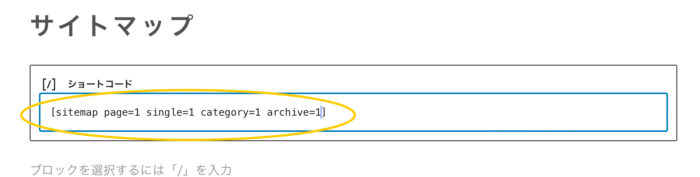
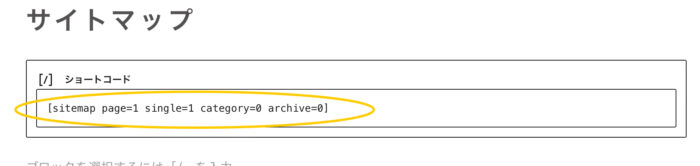
本文に画像☝︎のようにショートコードのブロックが出ましたね。

黄色丸の箇所のように、ブロックにショートコードを入力します。


えっ!これだけでいいの?!

うん!デフォルト表示でよければ、本当にこれだけでいいよ!
では、「プレビュー」で確認して見ましょう。

①『プレビュー』をクリック→②『新しいタブでプレビュー』をクリック

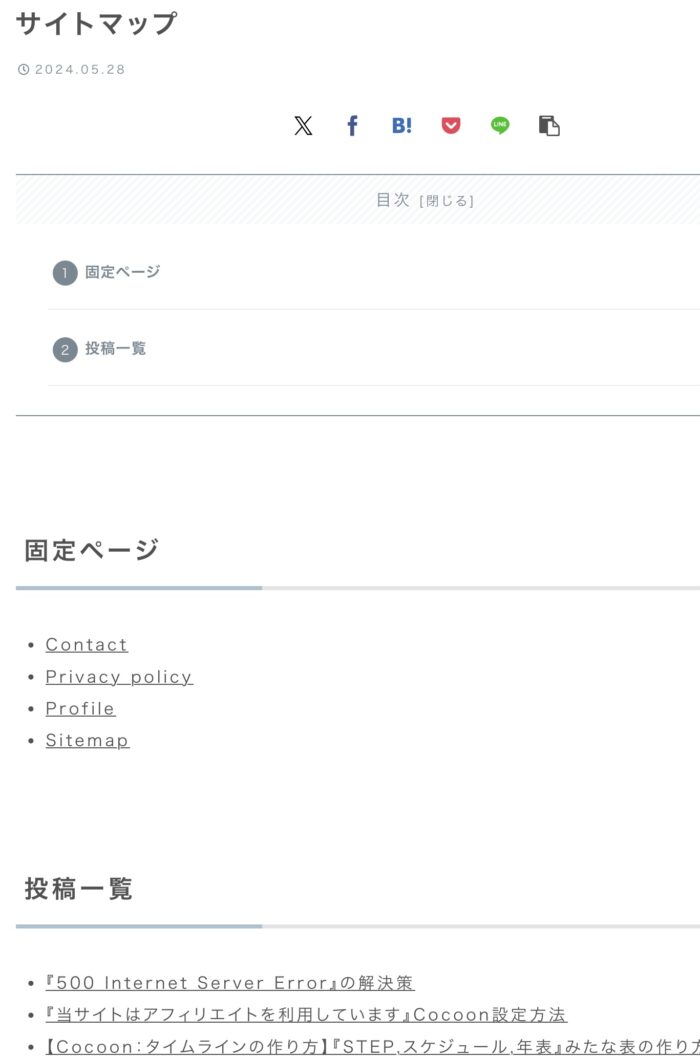
画像のように「プレビュー」画面が確認できます。
『目次』をみると『固定ページ・登校一覧・カテゴリー』の3項目が自動で作成されました。
『sitemap』と入力すると3項目のリンクが表示されました。
- 固定ページ
- 投稿一覧
- カテゴリー
この3項目でOKという方は、このまま公開まで進んで大丈夫です!

う〜ん。「カテゴリー」は非表示にしたいかな〜

それは「オプション」で変更できるよ!
項目リンクの表示・非表示を変更したいという場合は、次に解説する「オプション設定」をご覧ください。
オプション設定
ここからは、オプションの解説です。4項目のリンクをそれぞれにおいて表示・非表示の設定ができます。
| 目次項目 | オプション | 表示にするショートコード | 非表示にするショートコード | |
| ① | 固定ページ | page | page=1 | page=0 |
| ② | 投稿一覧 | single | single=1 | single=0 |
| ③ | カテゴリー | category | category=1 | category=0 |
| ④ | 月別アーカイブ | archive | archive=1 | archive=0 |
4項目それぞれのオプションと、ショートコード表記になります。
表を見てわかるように、表示したい項目には『=1』非表示にしたい項目には『=0』と入力します。
4項目すべてを表示してみます


ショートコードのブロックに、1つの[ ](カッコ)内に続けてショートコードを入力します。この時、それぞれのショートコードの間には必ず、半角のスペースを入れて区切ります。

1つずつ[カッコ]で区切らなくていいんだね?

うん、1つの[カッコ]に全部まとめて入力でいいよ!でも、半角スペースは忘れずに!
「プレビュー」で確認して見ましょう。

①『プレビュー』をクリック→②『新しいタブでプレビュー』をクリック

「プレビュー」で『目次』を確認してみると『固定ページ・登校一覧・カテゴリー・月別アーカイブ』の4項目全部表示されましたね。本文には、4項目全部のリンクがずらっと並んでいます。
固定ページと投稿一覧の2項目のみ表示する


『カテゴリー』と『月別アーカイブ』は非表示にしたいので数字を『=0』に変更して、ショートコードブロックに、このように入力します。
それぞれのショートコードの間には必ず、半角のスペースを入れて区切ります。
「プレビュー」で確認して見ましょう。

①『プレビュー』をクリック→②『新しいタブでプレビュー』をクリック

画像のように「プレビュー」を確認できます。
『目次』をみると『固定ページ・登校一覧』の2項目のみ表示されましたね。下にも2項目のリンクのみが並んでいます。
固定ページ、投稿一覧、カテゴリーの3項目を表示する


『月別アーカイブ』のみ非表示にしたいので数字を『=0』に変更して、ショートコードブロックに、このように入力します。
それぞれのショートコードの間には必ず、半角のスペースを入れて区切ります。
「プレビュー」で確認して見ましょう。

①『プレビュー』をクリック→②『新しいタブでプレビュー』をクリック

「プレビュー」が開いて確認できました。
『目次』をみると『固定ページ・登校一覧・カテゴリー』の3項目が自動で作成されました。

あれ?これって、一番初めに作った『sitemap』てショートコード入力した時のデフォルトと全く同じじゃない?!


そうなの!初めに作ったデフォルテのショートコードと入力の表記が少し違うんだけど、全く同じものができるよ!
ブログを始めたばかりで記事数がまだ少ない場合は「カテゴリー」や「月別アーカイブ」は非表示にしても良いかもしれまん。
オプションは『1が表示』『0が非表示』となるので、それぞれ自分の好みに合わせて組み合わせて設定しましょう!
公開する前の設定
ショートコードを入れただけで、サイトマップは出来上がりになりますが、『公開』する前に「パーマリンク」や「SEO情報」も設定しておきましょう。
どちらも、普段の記事を投稿する時と同じやり方です。
パーマリンク

①『設定(のマーク)』クリック→②『固定ページ』クリック→③『URL』をクリックすると『パーマリンク』の入力が行えます。通常自動的に日本語で入力されるので、シンプルな英字(英語)に変換します。ここで、sitemapとサイト名を入力しましょう。(例:「sitemap-attychatty@blog」のように入力します。)
『sitemap-サイト名(英語表記)』
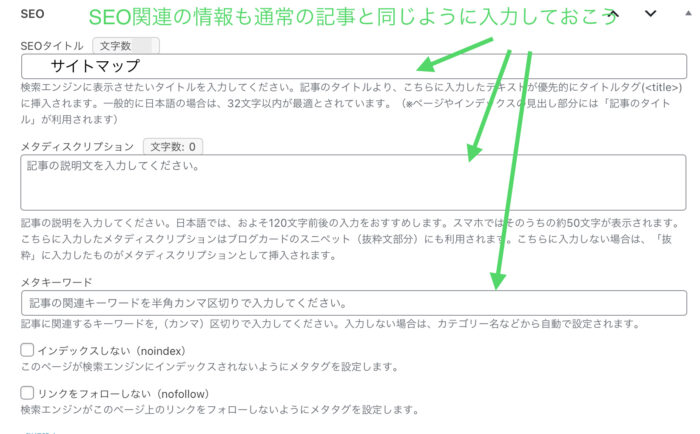
SEOの設定「タイトルとメタディスクリプション、メタキーワード」

SEO関連の情報も適宜入力しておきましょう。
公開する
設定が終わったら『公開』します。

右端上にある『公開』をクリック

公開してもよいか確認画面が表示される(設定によっては出ないかも)のでもう一度『公開』をクリック

『公開』できたし、これで完成だね!

もう少し設定が必要だよ!
固定ページは『公開』しても表示設定しないとホーム画面に表示されないのよ〜
ホーム画面に表示する
「サイトマップ」はどこに表示してもよいですが、一般的にサイト画面の一番下(フッター)に「プライバシーポリシー」などと一緒に配置されているのをよく見かけると思います。

フッターに表示する手順
どこに入れても間違いではないと思いますが、私も「フッター(画面の一番下)」に設置しているので「フッター(画面一番下)」に表示するやり方を解説していきます!

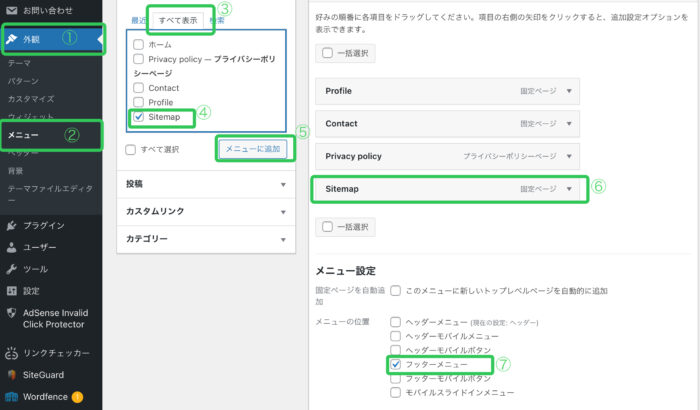
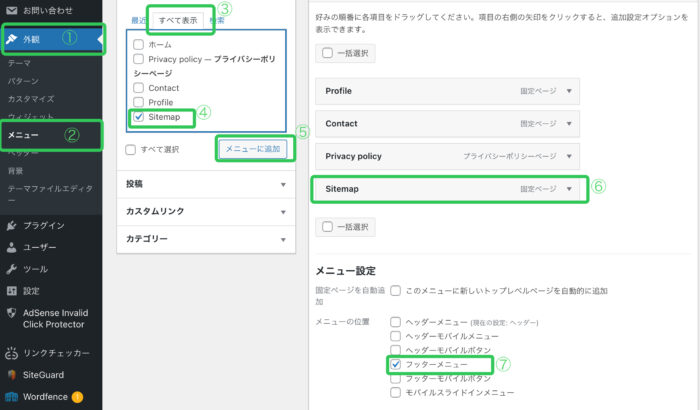
ウィジットのメニューにある、①『外観』→②『メニュー』→③『すべて表示』→④『Sitemap(サイトマップ)』にチェック✔︎を入れる→⑤『メニューに追加』をクリック→⑥表示したい『Sitemap(サイトマップ)』が追加されました。ドラッグで、表示の順番を変えることもできます。→⑦『フッターメニュー』にチェック✔︎を入れます。

入力が終わったら、忘れずに『メニューを保存』をクリックしましょう。
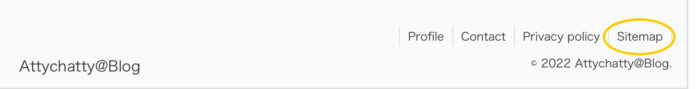
ホーム画面

この様に、ホーム画面一番下の「フッター」に表示されます。これで、完了です!

おぉ!表示されてる!嬉しい!

お疲れ様でした!
プラグインなしで、簡単に「HTMLサイトマップ」が設置できたね!
サイトマップ設置場所:番外編
「フッター」じゃない所に入れたい時は、「フッターに表示する設定」の画面にある

『メニュー設定』で変更できます。

『メニュー設定』の「メニューの位置」にある入れたい所にチェック✔︎をつけると「ヘッダー」や「モバイル」の設定もできます。
まとめ
・サイトマップは、サイト全体の構成を表す地図のような役割がある。
・サイトマップには❶「XML形式のサイトマップ」と❷「HTML形式のサイトマップ』の2種類がある。サイトに設置する際は、それぞれに設定が必要である。
・❷「HTML形式のサイトマップ」は固定ページに、ショートコードをコピペして作成できる。
・固定ページで「HTMLサイトマップ」を作成したら、ウィジットの『外観』からフッターメニュー「サイトマップ」を設置する。
ブログならConoHa WING
♪当サイトも利用しているConoHa WINGならAI Blog Creatorも使えます♪




